La accesibilidad en el diseño significa crear elementos visuales y gráficos, ya sean impresos o digitales, que puedan ser apreciados por un público diverso, independientemente de sus capacidades físicas o cognitivas. Garantiza la inclusividad y una experiencia de usuario completa para todos.
Aunque algunos diseños están dirigidos específicamente a personas con discapacidad, diseñar teniendo en cuenta la accesibilidad beneficia a todos al mejorar la experiencia general del usuario.
¿Qué son las WCAG?
Las Pautas de Accesibilidad al Contenido en la Web (WCAG) proporcionan recomendaciones para hacer la web más accesible, especialmente para los usuarios con discapacidades como el daltonismo y otras deficiencias visuales. Las WCAG definen distintos niveles de relación de contraste, clasificados en tres niveles de cumplimiento: Nivel A, Nivel AA y Nivel AAA.
- Nivel A: Éste es el nivel de cumplimiento más básico. Los sitios web de este nivel pueden no ser plenamente accesibles en todas las situaciones.
- Nivel AA: El nivel más comúnmente exigido en la legislación sobre accesibilidad. Garantiza que tu sitio web sea utilizable y comprensible para la mayoría de los usuarios en la mayoría de las situaciones.
- Nivel AAA: El nivel más alto de accesibilidad. Es el más difícil de alcanzar y debería ser un objetivo sólo después de cumplir las normas de Nivel AA.
Diseñar pensando en la accesibilidad
Contraste de color y selección de fuentes
Los distintos dispositivos y soportes, como ordenadores portátiles, tabletas e impresos, crean experiencias visuales diferentes. Las pantallas emiten luz y se actualizan constantemente, lo que puede provocar fatiga visual. En cambio, el papel refleja la luz y proporciona una imagen estable. Esto significa que el contraste de colores y la selección de fuentes son cruciales cuando se diseña para pantallas.
Para garantizar la legibilidad, debes mantener un contraste de color suficiente entre el texto (primer plano) y el fondo. La combinación ideal es texto negro sobre fondo blanco. Las WCAG recomiendan una relación de contraste de 4,5:1 para texto normal (hasta 24px) y de 3:1 para texto más grande o en negrita. Herramientas como el Comprobador de contraste WebAIM puede ayudarte a verificar las relaciones de contraste de color en función del tamaño del texto.
Demasiado (o demasiado poco) contraste y malas combinaciones de colores pueden causar molestias visuales. Por ejemplo, el rojo y el azul pueden crear una ilusión óptica llamada Cromostereopsis, que dificulta la lectura del texto. Del mismo modo, las combinaciones de rojo y verde pueden ser un reto para las personas daltónicas.

Selección de fuentes
Reconocemos las letras por patrones familiares, no memorizando cada versión de letra. Por tanto, es importante utilizar tipos de letra que permitan un reconocimiento claro de los patrones. Aunque algunos sostienen que Times New Roman es la más legible, otros creen que las fuentes sans serif son mejores para la web y el texto pequeño. Factores como la altura, el tamaño del contador, el espaciado entre letras y la anchura del trazo influyen en la legibilidad más que la presencia o ausencia de serifas.
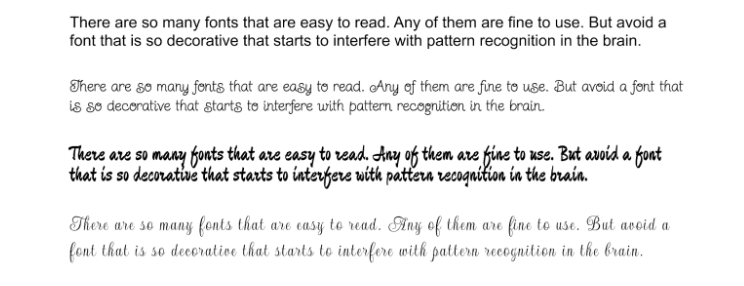
Al elegir los tipos de letra, evita los estilos demasiado decorativos que puedan interferir en el reconocimiento de patrones. A continuación se muestra un ejemplo de cómo los distintos tipos de letra pueden afectar a la legibilidad:

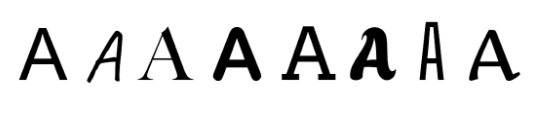
Identificamos las letras por patrones reconocibles. No hemos memorizado todas las versiones de la letra A. En cambio, hemos construido un patrón de memoria de la letra A, y cuando vemos algo parecido, el cerebro reconoce que es, de hecho, la letra A.
El tipo de letra no es crucial para la legibilidad, a menos que elijas una fuente demasiado decorativa que pueda interferir con la capacidad del cerebro para reconocer patrones. Los párrafos siguientes muestran distintos estilos de letra. El primero es fácil de leer, pero los demás tienen progresivamente más dificultad para reconocer el patrón de la letra.

Consejos adicionales para el contraste de colores y las fuentes
- Leer en pantallas es más difícil que leer en papel.
- Evita las malas combinaciones de colores, como el rojo y el azul.
- Utiliza fuentes que potencien el reconocimiento de patrones, evitando las demasiado decorativas.
El tamaño de letra importa
El tamaño de la fuente es otro factor crítico de la accesibilidad. El texto debe ser lo suficientemente grande para que usuarios de todas las edades puedan leerlo cómodamente. El diseño tipográfico también desempeña un papel: las fuentes con mayor altura x (la altura de las letras minúsculas) suelen ser más legibles.
El tamaño de fuente ideal para el texto del cuerpo de la web es de unos 12pt (16px), siendo el texto más grande de al menos 18pt (24px). Las Pautas de Accesibilidad al Contenido en la Web (WCAG) también recomiendan el texto escalable, es decir, que los usuarios puedan cambiar el tamaño del texto hasta un 200% sin perder contenido ni funcionalidad.
- Elige un tamaño de letra que puedan leer cómodamente personas de todas las edades.
- Los tipos de letra más accesibles son Tahoma, Calibri, Helvetica, Arial y Verdana.
- Utiliza un tamaño de letra mínimo de 14 para garantizar la legibilidad de la impresión.
- Los tamaños de letra seis e inferiores son difíciles de leer (de ahí que normalmente se reserve para información sobre derechos de autor, marcas comerciales y términos y condiciones).
- Evita utilizar fuentes con trazos muy finos cuando trabajes con impresión digital CMYK.
Diseñar más allá del color: campos ocultos y claves visuales
Los usuarios con daltonismo u otras discapacidades visuales necesitan señales visuales adicionales, no sólo el color, para comprender la información. Esto incluye utilizar trazos, patrones e iconos junto con el color para transmitir el significado.
Por ejemplo, un indicador de enfoque, como un contorno azul alrededor de un elemento sobre el que se puede hacer clic, ayuda a los usuarios a identificar los componentes interactivos. En gráficos o infografías, los códigos cromáticos redundantes (patrones de colores y líneas) ayudan a los usuarios daltónicos a interpretar los datos sin depender únicamente del color.
Además, utiliza siempre texto alternativo (texto ALT) para las imágenes, a fin de describirlas para los usuarios que no puedan ver los elementos visuales. El texto ALT no debe repetir los pies de foto, sino proporcionar una descripción de la imagen. Esta práctica se aplica también a las redes sociales y a los formularios. Las etiquetas descriptivas y los mensajes de error también garantizan que los formularios sean accesibles.
Recursos para mejorar la accesibilidad
- Comprobador de contraste WebAIM
- Ejemplos de Simulador de Visión en Color
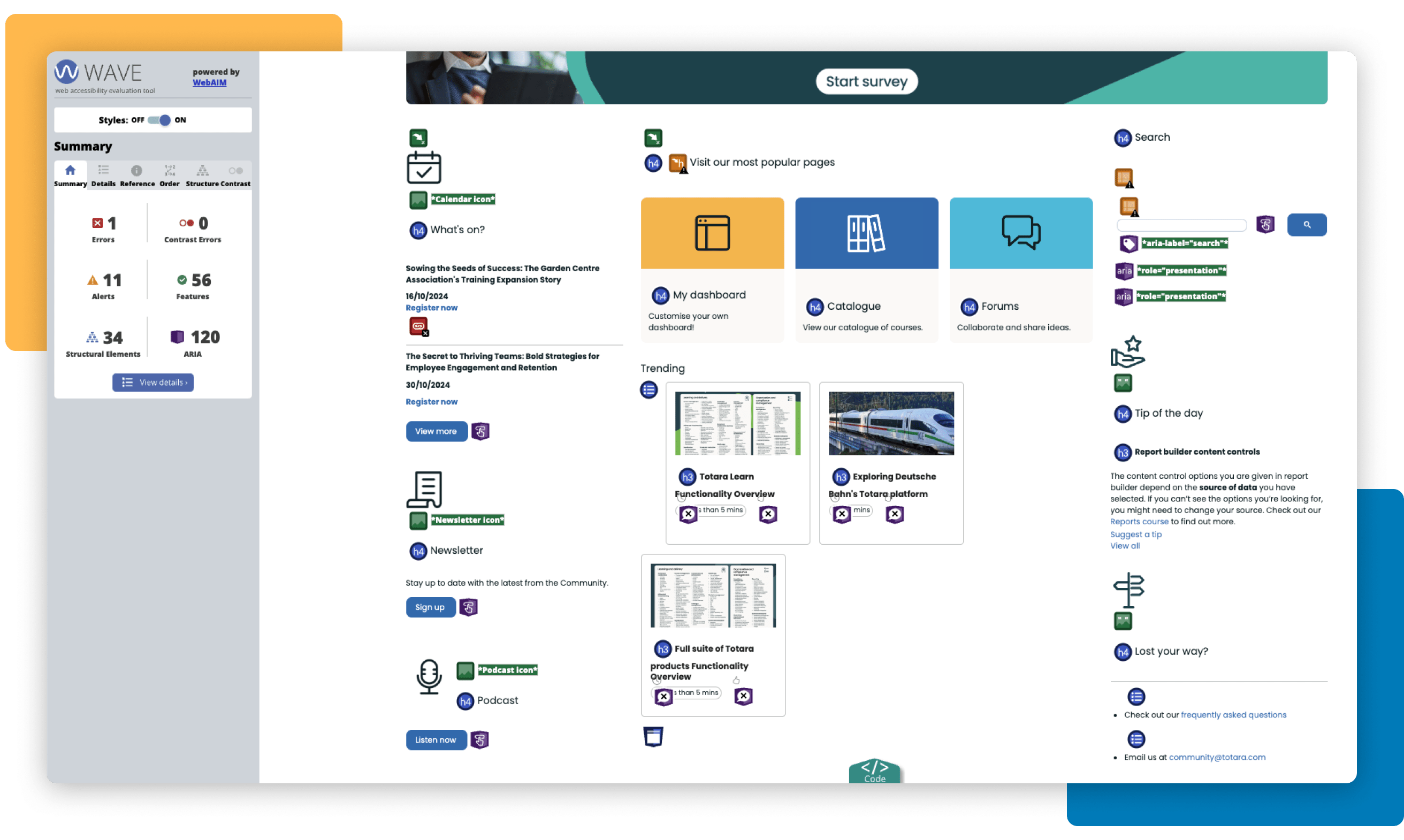
- Herramienta de evaluación WAVE: WAVE es una herramienta de evaluación de la accesibilidad web desarrollada por WebAIM.org. Proporciona información visual sobre la accesibilidad de tu contenido web.
- Color seguro.co paletas de colores accesibles basadas en las Directrices WCAG de relaciones de contraste entre texto y fondo.
- Analizador de Contraste de Color (ACC)
- Daltónico es una extensión del navegador que ayuda a crear sitios web para personas con daltonismo, permitiéndoles simular la experiencia que esos usuarios tienen en los sitios web.
Consejos adicionales
Es posible que la gente pueda ver una imagen, pero no como tú esperarías (con cambios de color que dificulten la comprensión de su información); por ejemplo, un gráfico o un diagrama. Por eso debes utilizar el Texto alternativo para describir la imagen en la medida de lo posible. Si no puedes ver la imagen, el texto ALT proporciona una descripción de la misma. Si no incluyes ningún texto ALT, faltará mucha información en la página.
El texto alternativo (o texto ALT) es una forma de describir las imágenes o los elementos gráficos de un sitio web para que las personas que no puedan verlos puedan hacerse una idea de lo que representan esos activos visuales. Por tanto, el texto ALT no debe replicar el texto que hay debajo de la imagen (pie de foto), ya que ambos textos son accesibles mediante un lector de pantalla. Esto también afecta a las imágenes en las redes sociales, donde puedes incluir pies de foto y texto ALT en la configuración avanzada.
Lo mismo ocurre con los formularios. Es una buena práctica asegurarse de que los campos de los formularios tienen etiquetas e instrucciones descriptivas y mostrar claramente los mensajes de error para garantizar una forma accesible. WebAIM es una página fantástica que puedes consultar para diseñar elementos web teniendo en cuenta la accesibilidad.
- Utiliza el texto ALT para todas las imágenes, incluidas las de las redes sociales.
- Evita duplicar el texto del pie de foto en el texto ALT.
- Mantén el texto ALT conciso e informativo.
- Prueba varios tamaños y diseños de letra para garantizar la legibilidad para todos los usuarios.
Otros elementos visuales a tener en cuenta
- Evita justificar el texto (alineando los márgenes izquierdo y derecho).
- Divide el texto en secciones con viñetas, saltos de línea o párrafos cortos para mejorar la legibilidad.
Priorizar la accesibilidad para todos
Diseñar teniendo en cuenta la accesibilidad no consiste sólo en cumplir las normas, sino en crear experiencias inclusivas que beneficien a todos. Prestando atención al contraste de colores, la selección de fuentes y las señales visuales, podemos garantizar que el contenido digital sea utilizable por un público más amplio, incluidas las personas con deficiencias visuales u otras discapacidades.
Las Pautas de Accesibilidad al Contenido en la Web (WCAG) proporcionan una base sólida para hacer que los sitios web y los diseños digitales sean más accesibles. Pero la accesibilidad no es sólo una tarea puntual: es un compromiso continuo para mejorar las experiencias de los usuarios, probar nuevos diseños y perfeccionarlos basándose en las opiniones de los usuarios.
Únete a nuestros próximo webinar con Veteranos Ciegos para aprender más sobre los retos del mundo real a los que se enfrentan los alumnos con problemas de visión y cómo unos ajustes sencillos y eficaces pueden mejorar significativamente el aprendizaje..
Si este artículo te ha resultado útil, únete a otros 5.000 profesionales de la I+D en la Comunidad Totara para obtener más recursos y debates sobre Totara y el aprendizaje y el desarrollo en el lugar de trabajo.